Pengenalan
J2ME adalah lingkungan yang menarik untuk game. Dengan pengetahuan dasar Java, sudah diinstal NetBeans dan J2ME Wireless Toolkit, Anda dapat membuat game 2D sederhana yang lucu dan mampu berjalan pada perangkat mobile Anda sendiri.
Artikel ini akan menggunakan 5 kelas game API terdiri di package / paket javax.microedition.lcdui.game .
The MainMidlet
Sebagai Midlet, MainMidlet harus memperpanjang Midlet kelas abstrak yang dapat ditemukan dalam paket javax.microedition.midlet. Midlet membutuhkan menimpa tiga metode, yaitu:startApp() Untuk pemanggilan memulai permainanpauseApp()called to temporarily stop the application, i.e., receiving a call. Application should stop the animation and release resources that are not needed. Application can be resumed by callingresumeMIDlet()- # destroyApp (boolean tanpa syarat) yang disebut saat keluar dari aplikasi. Untuk mengakhiri, MIDlet dapat menghubungi notifyDestroyed ()
Namun kami, hanya membutuhkan untuk melaksanakan metode startApp () dengan menciptakan sebuah instance dari canvas Game dan menambahkan CommandListener untuk keluar dari Midlet. Hal ini, tentu saja, bukan kebiasaan pemrograman yang baik, tetapi sampai langkah ini, kita mungkin hanya ingin aplikasi dijalankan. tampilan saat ini dapat diatur ke GameCanvas di akhir atau di dalam GameCanvas oleh setCurrent metode. Metode ini menerima setiap objek ditampilkan sebagai argumen.
public class MainMidlet extends MIDlet implements CommandListener {
private SSGameCanvas gameCanvas ;
private Command exitCommand ;
public void startApp() {
try {
//create new game thread
gameCanvas = new SSGameCanvas();
gameCanvas.start(); // start game thread
exitCommand = new Command("Exit",Command.EXIT,1);
gameCanvas.addCommand(exitCommand);
gameCanvas.setCommandListener(this);
Display.getDisplay(this).setCurrent(gameCanvas);
}
catch (java.io.IOException e) { e.printStackTrace();}
}
public void pauseApp() {}
public void destroyApp(boolean unconditional) {}
public void commandAction(Command command, Displayable displayable) {
if (command == exitCommand) {
destroyApp(true);
notifyDestroyed();
}
}
}
GameCanvas
Sebagai unsur dari mesin rendah UI, bila dikombinasikan dengan Grafis, GameCanvas memberikan kita alat yang fleksibel untuk mengatur layar permainan kita sendiri. Dengan Graphics, pada dasarnya anda bisa menarik hal-hal yang biasanya Anda lakukan di Java 2D, termasuk menggambar bentuk, string atau gambar. GameCanvas adalah perluasan ke kanvas asli dengan kontrol lebih besar atas lukisan itu, dan tingkat di mana tombol yang diserahkan ke permainan.Menggunakan GameCanvas, Anda dapat melihat kemampuannya termasuk penyangga off-layar. Bila Anda menggambar sesuatu, Anda mungkin adalah gambar dalam layar-off, dan dengan menghubungi metode flushGraphics (), buffer dengan cepat ditulis ke layar.
GameCanvas juga menyederhanakan proses mendapatkan input dengan memungkinkan kita untuk permintaan status kunci menggunakan getKeyState () method. Pengolahan status kunci, bagaimanapun, adalah diserahkan kepada GameManager untuk manajemen lebih mudah.
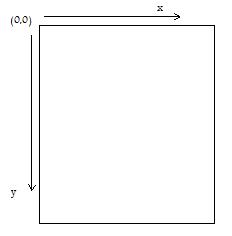
Asal usul permainan sistem koordinat terletak di sudut kiri atas layar seperti pada gambar.

Dalam metode render, layar-off akan dihapus dan gambar tersebut diberikan dengan memanggil metode cat dari GameManager tersebut.
public void render(Graphics g) {
……..
// Clear the Canvas.
g.setColor(0, 0, 50);
g.fillRect(0,0,WIDTH-1,HEIGHT-1);
….….
gameManager.paint(g);
}Dalam contoh ini, SSGameCanvas mengimplementasikan interface Runnable, yang mengarah pada penciptaan jangka () metode di mana kita membuat loop permainan berjalan sampai kita mencapai kondisi akhir tertentu.
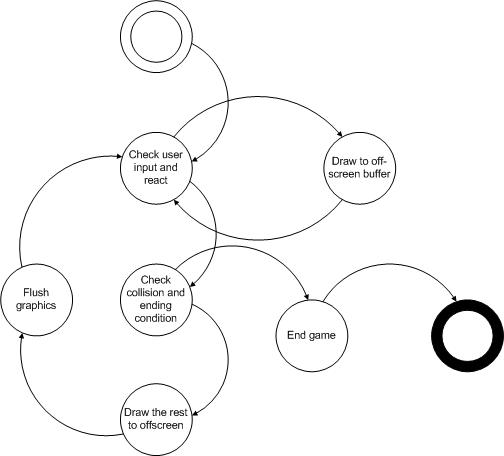
Game Loops
public void run() {
while (running) {
// draw graphics
render(getGraphics());
// advance to the next tick
advance(tick++);
// display
flushGraphics();
try { Thread.sleep(mDelay); }
catch (InterruptedException ie) {}
}
}Waktu permainan dikendalikan oleh integer bernama tick. tick timer menyederhanakan masalah dalam permainan, seperti tingkat penembakan kapal, atau berapa lama bintang akan flash, berapa lama sprite akan melangkah ke frame berikutnya. Jika waktu dilakukan dalam GameCanvas dengan menerapkan Runnable, centang sarana mDelay + waktu untuk menyelesaikan satu siklus permainan (milidetik). Jika kita membuat Thread yang mengurus tick, kita mungkin akan memiliki centang mDelay . Kita mungkin akan membutuhkan hanya 24 -30 fps, sehingga kami membatasi mDelay yang sesuai untuk memiliki efek animasi yang diinginkan dengan konsumsi daya yang lebih kecil. Pada setiap siklus permainan, kita sebut kemajuan metode dari GameManager, yang membentang LayerManager untuk memeriksa input pengguna, tabrakan dan cat grafis.public void advance(int ticks) {
// advance to next game canvas
gameManager.advance(ticks);
this.paint(getGraphics());
}
}Tick mungkin pembatasan: hanya membatasi bermain permainan waktu oleh batas integer, yaitu sekitar lebih dari 590 jam di sistem 32-bit.Sprite
Sprite bertindak sebagai aktor dari permainan. Hal ini dapat kita karakter mario, itik, dan peluru dalam permainan Mario atau kapal ruang dalam permainan perang bintang. Sebagai elemen visual dasar, dapat diberikan untuk menampilkan aksi yang terus menerus dengan beberapa bingkai foto yang tersimpan dalam suatu. File gambar harus pak semua frame dari Sprite agar dapat ditampilkan. Semua frame harus memiliki standar yang sama dan lebar dan tinggi.public SpaceShip(Image image, int w, int h) throws java.io.IOException {
super(image,w ,h);
WIDTH = w;
HEIGHT= h;
setFrameSequence(SEQUENCE);
defineReferencePixel(WIDTH/2,HEIGHT/2);
setTransform(this.TRANS_MIRROR_ROT270);
}Untuk memulai kapal sprite , saya sebut constructor dari superclass Sprite: super (image, w, h), dimana w dan h adalah lebar dan tinggi setiap frame. gambar ini terdiri dari 8 frame, jadi saya mengatur urutan frame (0,1,2,3,4,5,6,7) dengan menggunakan metode setFrameSequence.
Selanjutnya, saya sebut metode defineReferencePixel untuk menetapkan titik referensi ke tengah bingkai. Ini pixel referensi akan digunakan untuk posisi kapal di layar. Dan akhirnya aku memutar semua frame dengan metode setTransform.
public void advance(int ticks) {
if ((ticks%RATE==0))
nextFrame();
}Kemajuan metode akan mengubah kerangka kapal untuk membuat animasi sesuai untuk RATE. Dengan terus memanggil nextFrame (), layar akan menampilkan urutan frame 0-8 dan kemudian kembali ke 0: 0,1,2 … 7,0,1,2 …. The moveLeft metode berikut (), moveRight (), moveUp (), moveDown () untuk mengubah posisi kapal pada layar tergantung pada perusahaan speedX dan cepat.public void moveLeft () {
if (this.getRefPixelX()>0)
this.move(-speedX, 0);
}
public void moveRight (int m) {
if (this.getRefPixelX() < m)
this.move(speedX, 0);
}public void moveUp () {
if (this.getRefPixelY()>0)
this.move(0, -speedY);
}
public void moveDown (int m) {
if (this.getRefPixelY()
this.move(0, speedY);
} Ketika kapal diperintahkan untuk menembak peluru, kita cek apakah dingin ke bawah hilang atau tidak dengan membandingkan waktu sekarang dengan waktu menembak sebelumnya.public Bullet fire (int ticks) {
if (ticks- fireTick > SHOOT_RATE) {
fireTick = ticks;
bullet.setSpeed(BULLET_SPEED);
bullet.shot(this.getRefPixelX(), this.getRefPixelY()+HEIGHT/2);
return bullet;
}
else
return null;
}Untuk memeriksa tumbukan antara spites, gambar atau TitledLayer (akan disebutkan nanti), kami menggunakan metode collidesWith. Saya akan menggunakan metode ini dalam GameManager untuk memeriksa tumbukan antara kapal dan asteroid untuk mengurangi HP kapal dan memeriksa tumbukan antara peluru dan asteroid untuk meningkatkan nilai dan menghancurkan dua peluru dan asteroid.GameManager
Sebagai subclass dari LayerManager, GameManager yang mampu mengelola serangkaian Layers, secara otomatis setiap Layer renders dalam urutan yang tepat. Metode tambahkan dipanggil untuk menambahkan suatu Layer khusus untuk LayerManager tersebut.private Image shipImage;
private static final String SHIP_IMAGE = "/resource/blue_ship.png";
private static final int SHIP_WIDTH = 40;
private static final int SHIP_HEIGHT = 33;
shipImage = Image.createImage( SHIP_IMAGE );
// create space ship
ship = new SpaceShip(shipImage, SHIP_WIDTH, SHIP_HEIGHT);
// set it position
ship.setRefPixelPosition(height/2, width/2);
this.append(ship);Dalam rangka menanggapi masukan dari pengguna, kami permintaan negara-negara kunci dengan contoh referensi dari GameCanvas kami menggunakan metode getKeyStates (). Untuk setiap negara kunci, kita bereaksi Sejalan dengan memindahkan kapal ke arah yang dikehendak.int keyState = gameCanvas.getKeyStates();
// move right
if ((keyState & GameCanvas.RIGHT_PRESSED)!= 0){
ship.moveRight(width);
}
// move left
if ((keyState & GameCanvas.LEFT_PRESSED)!= 0){
ship.moveLeft();
}
// move up
if ((keyState & GameCanvas.UP_PRESSED) != 0){
ship.moveUp();
}
// move down
if ((keyState & GameCanvas.DOWN_PRESSED) != 0){
ship.moveDown(height);
}Dalam GameManager, kami juga memeriksa tumbukan antara kapal, peluru dan musuh acak dibuat (asteroid). Jika tabrakan terjadi, kami mengubah status permainan yang sesuai untuk tumbukan.private Obstacle checkCollisionWithAsteroids(Sprite t) {
for (int i =0; i < MAX_OBS;i++) {
if (obs[i]!=null)
if (obs[i].collidesWith(t, true)) {
return obs[i];
}
}
return null;
}Dalam kasus kita mencapai kondisi akhir permainan, kami menampilkan nilai tinggi dan menghentikan Thread GameCanvas menggunakan metode berhenti:protected void endGame(Graphics g) {
GameOver=true;
gameCanvas.stop();
Font f = g.getFont();
int h = f.getHeight()+40;
int w = f.stringWidth("High score")+40;
g.setColor(250,250,250);
g.drawString("Score " + score,(width-w)/2,(height-h)/2,g.TOP | g.LEFT);
}Poin PentingDengan pengetahuan yang diberikan, saya percaya bahwa Anda dapat membuat game sederhana seperti: memancing, katak menyeberang jalan. Aku akan menutupi TitledLayer, suara di update berikutnya pos. Mereka pasti akan meningkatkan tampilan dan rasa dari permainan.
Download file game 2D j2ME: disini
Sumber : http://hitojava.wordpress.com/2010/04/13/carap-pembuatan-game-j2me-2d/
